一、Tree Shaking
二、Minify & Uglify
三、Code Splitting & Cache Brusting
四、總結
五、延伸閱讀
以字面上的意思,就是搖樹 (別傻了根本搖不動)
實際上的意思,就是去除沒必要的程式碼 (dead code elimination):
例如下面程式碼例子:
// src/lib.js
export function methodA() {
return 'methodA';
}
export function methodB() {
return 'methodB';
}
export function methodC() {
return 'methodC';
}
// src/index.js
import { methodA } from "./mathUtils";
methodA();
經過Tree Shaking,編譯出來的程式碼結果:
/* 0 */
/***/ function() {
"use strict";
// CONCATENATED MODULE: ./src/lib.js
function methodA() {
return 'methodA';
}
// CONCATENATED MODULE: ./src/index.js
console.log(methodA());
/***/}
/******/ ]);
替除HTML、Javascript 和 Css 的程式碼多餘的空白與空白行
HTML 的部分 Quasar 是使用 html-minifier
<!DOCTYPE html><html><head><title>Quasar App</title><meta charset=utf-8><meta name=description content="A Quasar Framework app"><meta name=format-detection content="telephone=no"><meta name=msapplication-tap-highlight content=no><meta name=viewport content="user-scalable=no,initial-scale=1,maximum-scale=1,minimum-scale=1,width=device-width"><link rel=icon type=image/png sizes=128x128 href=icons/favicon-128x128.png><link rel=icon type=image/png sizes=96x96 href=icons/favicon-96x96.png><link rel=icon type=image/png sizes=32x32 href=icons/favicon-32x32.png><link rel=icon type=image/png sizes=16x16 href=icons/favicon-16x16.png><link rel=icon type=image/ico href=favicon.ico><link href=css/vendor.12e75b1c.css rel=stylesheet><link href=css/app.0e433876.css rel=stylesheet></head><body><div id=q-app></div><script src=js/vendor.fc885105.js></script><script src=js/app.74e5baec.js></script></body></html>
CSS 的部分Quasar是使用PostCSS + cssnano 處理:
壓縮過後的CSS:
@charset "UTF-8";.section{padding:25px 30px}.section_title{font-size:2.4em;font-weight:700;text-align:center;color:#212121}.section_content{margin-top:25px}
Javascript 的部分 Quasar 是使用 UglifyJS
壓縮過後的JS:
(window["webpackJsonp"]=window["webpackJsonp"]||[]).push([["about"],{f820:function(t,e,n){"use strict";n.r(e);var a=function(){var t=this,e=t.$createElement;t._self._c;return t._m(0)},s=[function(){var t=this,e=t.$createElement,n=t._self._c||e;return n("div",{staticClass:"about"},[n("h1",[t._v("This is an about page")])])}],u=n("2877"),c={},i=Object(u["a"])(c,a,s,!1,null,null,null);e["default"]=i.exports}}]);
//# sourceMappingURL=about.7ada64aa.js.map
另外,Dev Server 上的網頁和程式碼並不是最佳化的結果 (像是 Uglify & Minify),正式的網站還是要用npm run build產出的檔案佈署,不建議以 Dev Server 來架設實際的網站。

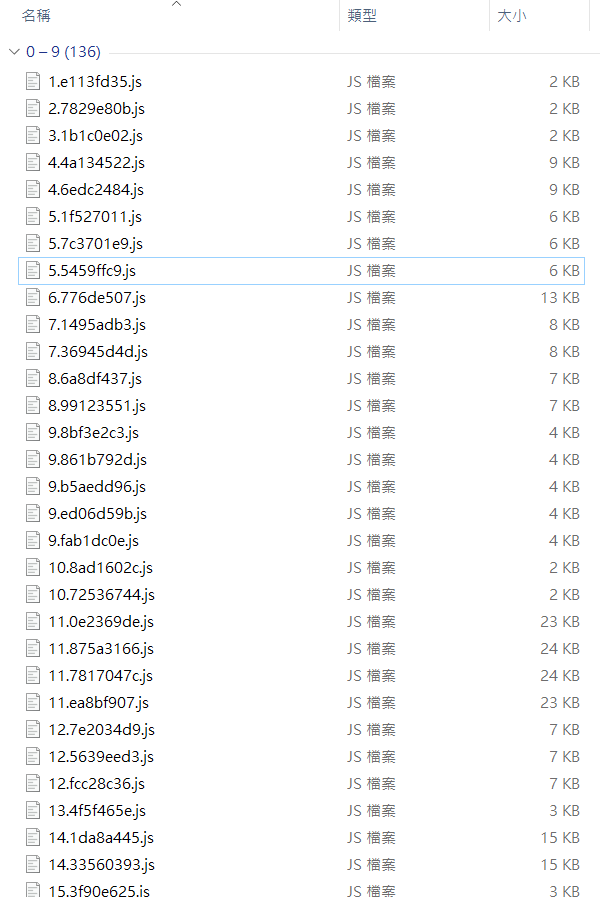
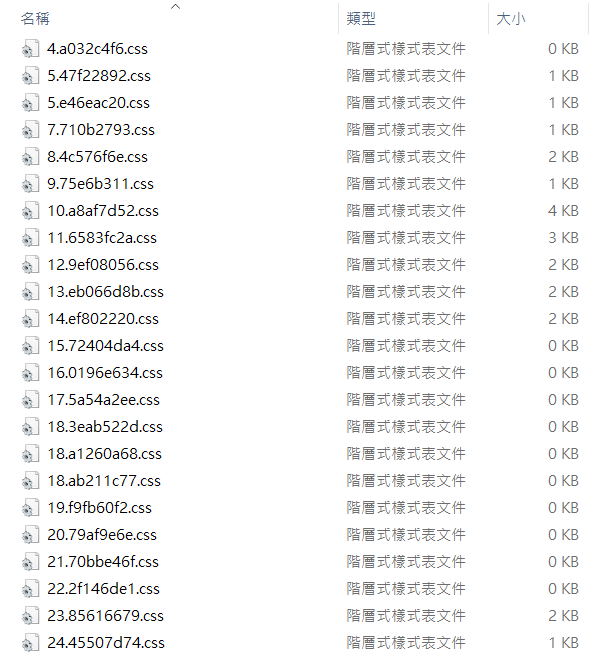
將專案當中,核心功能之外的JS與CSS,拆散到不同的檔案當中,透過程式動態引入到網頁當中
並且在檔名透過後面的hash字串(35.861fbfb.css)
讓瀏覽器對沒有更新的程式碼從Cache中存取,對有更新的檔案重新載入
拆檔後的JS
拆檔後的CSS
以上是Quasar CLI 專案在Webpack上已經處理好的優化設定
這些細節設定,參考Webpack官方的文件後,會發現當中的設定相當細瑣
如果需要改變Quasar 預設好的設定,一樣可以從專案的quasar.config.js檔案的build屬性設定
Tree Shaking原理 -【webpack进阶系列】
淺談大型 React 專案的 Code Splitting
Webpack: 拆檔和 cache 處理
Adding Hashes to Filenames
